
Jeg vil komme med mine anbefalinger til hvad en god desktop navigation skal indeholde og hvorfor den er vigtig
I videoen gennemgår jeg mine bud på en god desktop navigation
⚡ Navigation er et af de vigtigste elementer på dit website, og derfor skal du også sikre at den er optimal opsat, da bruger har forskellige agenda og rejser.
Introduktion til emnet
Jeg har valgt at opdele mine “artikler” omkring navigationens betydning for dit website i to artikler, fordi jeg mener, at virksomheder bør optimere navigationen til brugeradfærden, fordi der er forskel på, hvordan vi agerer, om vi sidder på desktop eller på mobilen.
Hvorfor er din navigation vigtig?
Efter min mening er navigationen på dit website, et af de vigtigste elementer, og som du kan læse mere om herunder:
- Den hjælper brugere med at navigere rundt på dit site, (brugerne, kan have forskellige formål og informationer de søger)
- Inspirerer brugerne til at besøge forskellige sider på dit website, når de ser dine menupunkter
🧙Så man kan sige navigation er super vigtig, men jeg ser dog stadig på flere websites jeg besøger at navigation kunne forbedres efter min mening.
Mine anbefalinger til din navigation
1. Hamburger-menu
Et af de valg, der ses mere og mere, og som strategisk ikke er en god løsning, er at have hamburger-menuen i din desktop navigation, jeg har selv haft sådan en navigation på mit eget website, og det ser super godt ud desgin mæssig, men rent taktisk er det en dårlig ide:

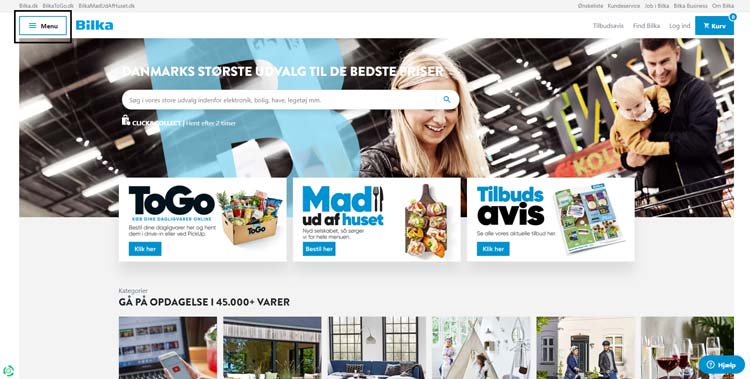
Her ser vi en burger-menu på Bilkas hjemmeside, problemet er bare, at man skal bruge 1 klik på at folde menuen ud og derefter et klik mere på næste navigation og du kan ikke se menupunkter med det samme når du lander på siden.
Her kunne de have valgt en navigation menu, der havde menupunkter, trukket ud af menuen og hurtig kunne hover over den “kategori”, der var interessant for os, som bruger:

2. Sticky, fixed navigation
Med en sticky eller fixed navigation er menu altid indenfor rækkevidde
En anden vigtig detalje ved en god navigation er, at den er sticky, så den er fixed til toppen af skærmen, så den følger med, når du scroller ned.
Grunden til dette er, at brugerne altid hurtigt kan finde navigation og komme videre:
- Her kan man dog også gøre, som for eksempel på Matas' website, hvor navigationen forsvinder, når du scroller ned og vises igen, når du scroller op, → Det gør, at der er mere skærmplads til det alt dit content.
Her vil jeg lige tilføje, at om det er den ene eller anden menu, der er den bedste løsning. Det kommer helt an på størrelsen af din navigation, antallet af navigationslink, hvor meget menuen fylder i forhold til, hvilken løsning der er den bedste. Store menuer som Matas' giver det god mening, hvorimod et website med få menupunkter kunne en god løsning være, at menuen var fixed til toppen af skærmen.
3. Active state & breadcrumb
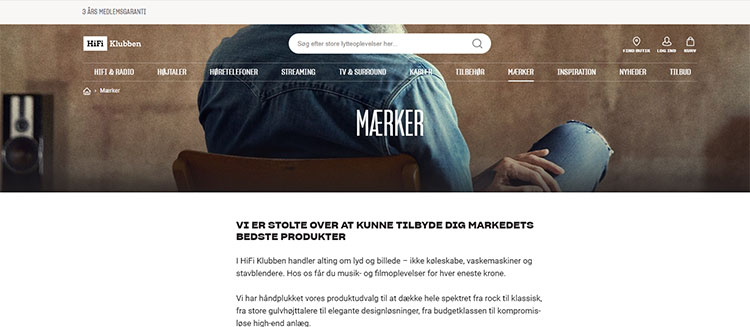
At have en tydelig “Active state” på din navigation er en rigtig god ide, fordi det viser brugerne hvilken side de er på.

Dertil hvis man også sætter en breadcrumb, den gode gamle brødkrummesti er stadig vigtig for ens navigation:

Her ses et eksempel fra paddelshoppen, hvor de har en tydelig breadcrumb, så det er nemt at komme til hovedkategorien. Breadcrumb er også en stor fordel, når du er landet på siden fra en Google søgning, så kan du gå tilbage til kategorien via breadcrumb, der indeholder mere af det, du kom efter i først omgang, i dette tilfælde vil det være “bat”.
4. Beskrivende og korte navigationstitler
Et andet vigtigt element i en god navigation er korte og beskrivende navigations‐links, og beskrivende titler, så brugerne ved, hvad der sker, når man trykker på dem. Derefter er det også en god ide at sætte en din links til at have en medium eller semi-bold vægt, for at navigationstitlerne skiller sig ud fra indholdsteksterne.

5. Placering af navigations‐links
Der er flere måder placering af navigations-links kan vælges, den kan placeres til venstre, i midten eller til højre.
Jeg anbefaler klart, enten venstre side eller midten. → dette skyldes, at brugerne ser ofte mere på venstre side af dit website. Læs mere omkring NN group´s undersøgelsen her:

På mit eget website, bruger jeg en centeret placering, fordi jeg har få menupunkter på mit site
Opsumering
Checkliste opsummering:
- Drop hambruger-menuen eller kombinerer navigations-links, hvis du har mere end 7 punkter
- Vælg den rigtige position for din navigation “sticky eller fixed.”
- Sørg for at have en tydelig current state på navigation-links + en breadcrumb, især hvis du har webshop
- Hav beskrivende navigations-links, og gør dem korte og præcise
- Hav dine navigations-links til venstre eller i midten eller to split efter vigtighed
Bestil hjemmesideanalyse
Bestil din analyse allerede idag, læs mere på nedestående
Jeg håber du kunne bruge artiklen
Har du spørgsmål eller vil starte en dialog, er du altid velkommen til at kontakte mig på nedestående
















